Wander Well
WanderWell is a travel app that offers users recommendations solely from sources they know and trust, allowing them to confidently map out their journeys on the fly.
Overview
The pandemic has fueled a surge in spontaneous trips due to increased remote work flexibility, diverging from conventional corporate schedules. Solo travel has become a popular choice for individuals seeking unique perspectives, breaking comfort zones, and working from various cities for various periods. I want to come up with a solution that makes traveling solo feel easy and accessible to everyone.
Role
UX Designer
Tools
Figma, FigJam
Duration
4 Weeks
Interview Plan
Participants
5 participants who have solo traveled or want to solo travel
Research Objective
To understand the pain points of people that travel solo or want to travel solo.
Research Questions
What are the primary concerns or barriers people have when planning solo trip?
What are the specific expectations and desires that users have for their solo travel experiences?
How do perceptions of safety and security influence the decision to travel solo?
What are people’s past experiences with traveling solo (positive or negative)?
How do individuals leverage technology when solo traveling?
What social and emotional factors impact the willingness of individuals to embark on solo travel?
How do users plan their solo trip and what key factors are important to them?
Synthesizing Interview Data
Interview Transcripts
After interviewing five users, I pulled their main insights and put them on individual sticky notes in FigJam.
Affinity Diagram
Then, I organized those stickies into categories to help decipher the main pain points that people face while traveling. These categories were:
Recommendations
Safety
Planning Structure
Motivations
Budget
Pain Points
Defining the User
After synthesizing my data from user interviews, I was able to then define my user and develop a user persona, user insight statement, and problem statement.
Meet Tessa!
User Insight Statement
When Tessa travels, she dislikes being tied to an itinerary and enjoys going with the flow. However, she wants to feel confident in her decision-making regarding restaurants, accommodations, and activities. Tessa relies heavily on recommendations from people she knows and trusts to feel secure in her choices.
How might we provide Tessa with verification to enhance her confidence and safety in decision-making while traveling?
Problem Statement
Avid travelers need access to vetted recommendations from trusted sources to have an immersive and authentic experience. Users feel safest and most at ease when relying on insights from people they know and trust. How might we provide verification to travelers so they can feel confident and secure in their decision-making?
Competetor Analysis
I conducted a competitor analysis of both direct and indirect competitors to identify what features already exist in the market and what gaps could be filled. I used three icons to evaluate each product: a green smiley face for features that are present, a red frown for features that are missing, and a grey neutral face for features that are included but either not central to the product or in need of improvement.
Ideation
Brainstorming
I used the I Like, I Wish, What If method to brainstorm features of my app. I wrote down all of my ideas on stickies and then organized them into 7 categories:
Preferences
Safety
Networking
Verification
Immersion
Recommendations
Discovery
From there, I put stickers on my favorite ideas.
Feature Prioritization Matrix
To determine which features would be prioritized for the app, I created a matrix that compared impact to complexity. I wanted to focus on the features that would have the highest impact on the users and would not be complex to build.
Prioritized Features
Storyboard
After solidifying which features I was going to focus on, I created a storyboard so I could empathize with my user further and understand when and how they would use these features.
Prototyping
After defining my user’s journey using the app, I created a user flow to start designing the experience. From there, I took pen to paper to draw sketches of the flow and then turned those sketches into a digital prototype that I could test.
User Flow
Sketches
Digital Wireframes
Guerilla Testing
Objectives
My 3 objectives for Guerilla testing were to:
Understand the user’s pain points when onboarding and signing up for the app and how they move through the flow
Discover the user’s main pain points when interacting with the main features of the app
See if there were pain points for the user when adding their own recommendations
Key Learnings
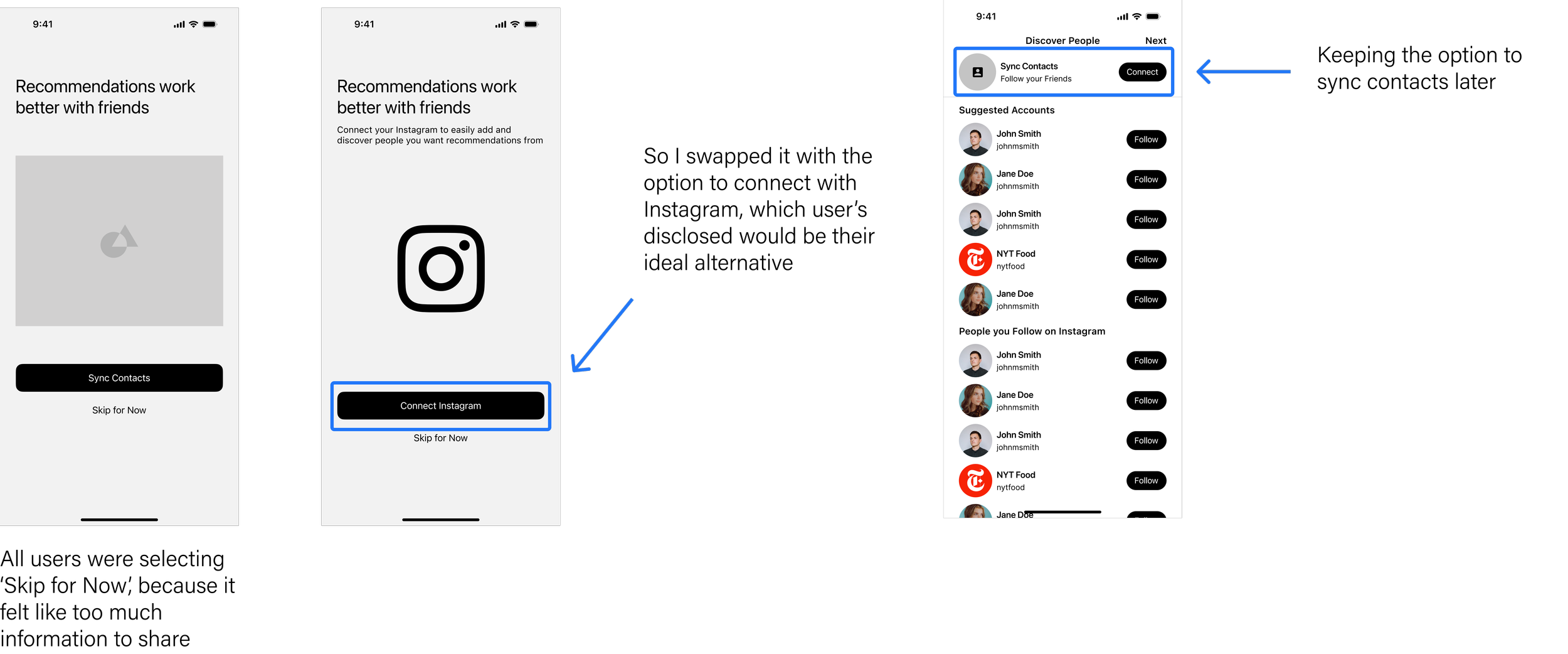
Users didn’t want to sync their contacts because they felt like that was either too much information, their contacts were irrelevant, or they didn’t want a notification to be sent out
Most users started the filtering process from the ‘All’ tab rather than going to the ‘Eat’s’ tab
User’s were curious about how they were supposed to add a review to an existing place rather than add a whole new review
Didn’t know where the ‘add a place’ button was
Iterations
Suggestion 1: Update the ‘Add Place’ Button
Suggestion 2: Update ‘Connect With Friends’ During Onboarding
Suggestion 3: Adding Filtering from the ‘All’ tab
Suggestion 4: Add Rec to Existing Place
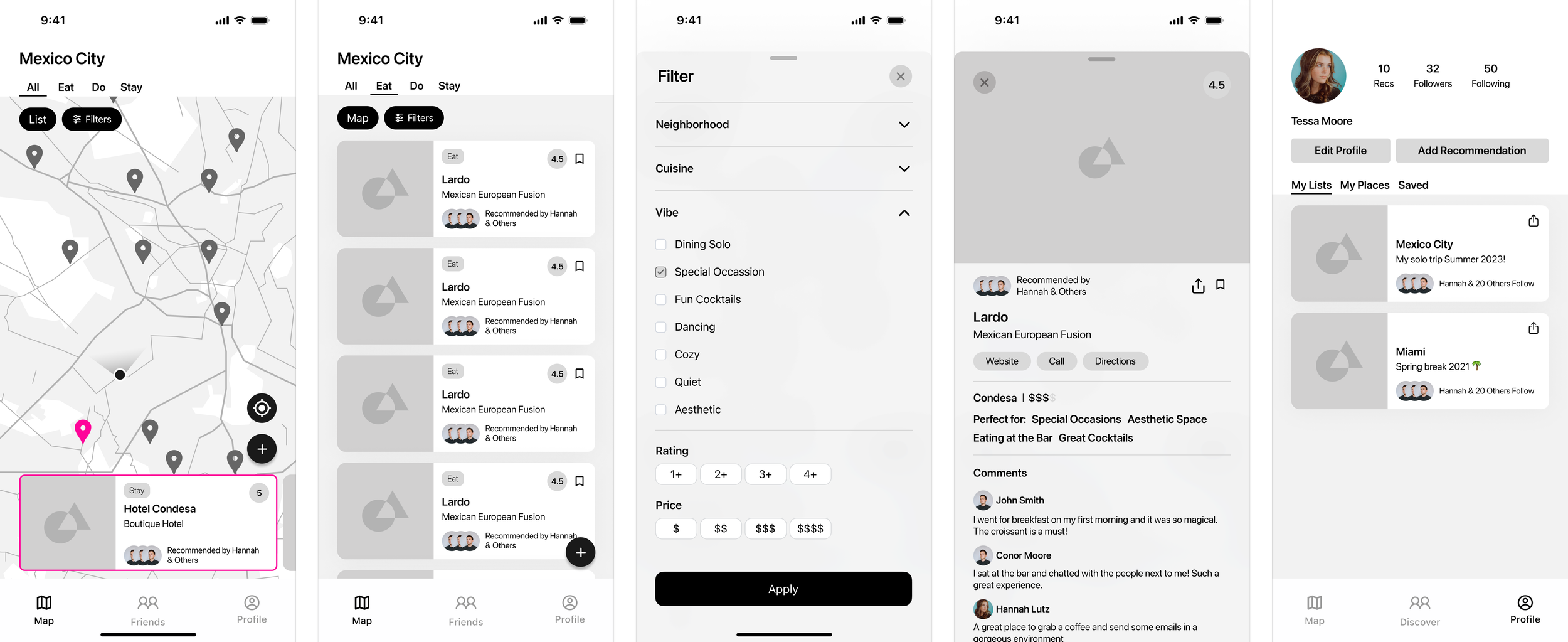
Final Prototype
Final Thoughts
Through user research, I discovered that people rely heavily on recommendations from friends, regardless of whether they are traveling solo or not. While this project initially focused on solo travel, it became clear that the need for trusted recommendations, reliable accommodations, and personalized preferences is universal. People seek perfection in their choices, which often requires time and experimentation—an experience that WanderWell aims to accommodate. I realized the importance of maintaining an open mindset during the discovery phase, allowing user feedback to shape ideas rather than imposing preconceived notions. In retrospect, I would have streamlined the lo-fi and digital wireframe phases, concentrating on refining key flows instead of pursuing every possible tangent. Given more time, I would conduct additional testing to validate the effectiveness of the implemented changes.